Storybook的基本使用指南
1 什么是 Storybook
让我们来看看 Storybook 的官网咋说的:
”Build bulletproof UI components faster” ——更快地创建一个坚不可摧的 UI 组件库。
“Storybook is an open source tool for developing UI components in isolation for React,Vue, Angular, and more. It makes building stunning UIs organized and efficient.”——故事书是一个开源的工具,用于独立开发 React、Vue、Angular 等的 UI 组件。它能有组织且高效地构建 UI 组件。
简而言之,Storybook 是一个开源的项目,该项目已经为我们搭好了架子,我们只需要在该架子的基础上添砖加瓦,就能够将所有 UI 组件集成在一个项目中,展示和分类组件,提供组件全面的示例,并进行组件测试。
每一个 UI 组件的示例就是一个 story 。所有的示例的集合,就是 Storybook 了。
2 Storybook 的开发流程
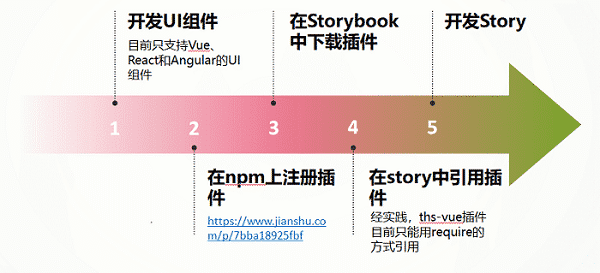
一般在开发完成一个 UI 组件之后,如果你想让其他人查看并复用你的 UI 组件,就可以进行 story 的开发了。当前的开发流程如下图所示:

未来我们还会走另一种开发流程,Storybook 项目将作为 vue-component-ts 的一部分,直接导入 vue-component-ts 中的 UI 组件。所以未来我们会省去在 npm 上注册插件的这一步,而改为导入组件库中的 UI 组件。
3 Storybook 的文件目录
1 | │ .eslintrc.js |
注意:修改 main.js 后要想使其生效,需要重启项目。
4 快速构建一个 Storybook
4.1 编写一个最基本的 story
一个组件可以编写多个 story 。编写一个组件的 story 有两种方式,一种是 CSF 方式,另一种是 StoriesOf 方式。由于 StoriesOf 是新出的写法,在实践的过程中会存在一些问题,所以还是比较推荐 CSF 方式
首先,我们需要新建一个 xxx.stories.js 文件,或者新建一个文件夹,里面包含着该 UI 组件的所有,每个 UI 组件的 story 都写在这里面。
4.1.1 CSF( Component Story Format )方式
1 | const TVue = require('ths-vue'); |
export default 的常用参数介绍:
1 | import md from '../../static/mds/thsBarChart.md'; |
4.1.2 StoriesOf 方式
1 | import { storiesOf } from "@storybook/vue"; |
注:两种方式不建议写在同一个 story 里。
4.2 Storybook 插件的安装与配置
npm i –D 插件名
以 addon-knobs 插件为例在 .storybook/main.js 中 module.exports 导出的对象中添加以下内容:
1
addons: ["@storybook/addon-knobs"];
在 story 中引用该插件就 OK 了:
1
import { color, text, boolean } from "@storybook/addon-knobs";
4.3 常用插件的使用
4.3.1 Storybook 插件之 Knobs
Knobs 可以用于设置组件传入的参数信息,并实时更新,查看效果(不会改变组件的源码)。
使用方法(这是一段关键代码,props 为一个 story 的其中一个配置参数):
1 | import { object } from '@storybook/addon-knobs'; |
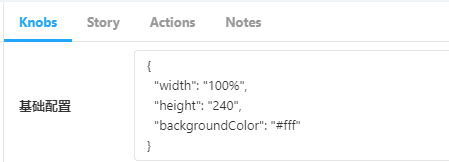
效果:

修改 width 、height 、backgroundColor 参数就可以在界面上给组件传参啦~
4.3.2 Storybook 插件之 notes
Notes 可以用于读取指定的 markdown 文档,展示组件的配置参数的类型、含义,介绍组件的配置方式和安装方式等信息。
使用方法:
1 | import md from "../../static/mds/thsBarChart.md"; |
这样就能将 markdown 文档引入到故事中显示了~
友情链接:
Storybook 使用示例:http://182.48.115.106:8090/svn/Products/前端开发1.0/工程/代码/思路组件库/Vue/storybook
5 md 示例
一个组件主要要介绍的内容有:组件功能简介、组件引用配置示例(即组件源码)和组件配置项说明。以 thsBarChart 组件为例,列举了该组件的 markdown 文档该具备哪些内容:
5.1 组件功能简介
用 vue + echars 实现的柱状统计图,可以选择性地显示多个系列的数据。鼠标 hover 上某段数据能够显示该段数据上所有系列的数据信息。
5.2 组件引用配置示例
在 main.js 中:
1 | import Vue from "vue"; |
在 xxx.vue 文件中:
1 | <template> |
5.3 组件配置项说明
basic(即 knobs 中的基础配置)
属性名 属性含义 数值类型 示例(默认值) width 整个统计图的宽度 百分比 | 数值 “width”: “500” height 整个统计图的高度 数值 “height”: “400” backgroundColor 统计图背景颜色 颜色值 “backgroundColor”: “#333333” options
options 的配置项比较多,配置了 tooltip 、title 、legend 、grid 、xAxis 、yAxis 、series:
(以下仅举例 tooltip 、title 、legend 这三种配置项的说明作为参考)
tooltip(提示框组件)
属性名 属性含义 数值类型 示例(默认值) show 是否显示提示框组件 布尔值 “show”: true textStyle 提示框组件的字体样式配置 对象 “textStyle”: { “color”: “#333”, “fontSize”: “12”, “fontFamily”: “PF”, “fontWeight”: “normal” } backgroundColor 统计图背景颜色 颜色值 backgroundColor: ‘#333333’ title(统计图标题)
属性名 属性含义 数值类型 示例(默认值) show 是否显示统计图标题 布尔值 “show”: false text 统计图标题的文本内容 字符串 “text”: “这是标题” textStyle 统计图标题的字体样式配置 对象 “textStyle”: { “color”: “#666”, “fontSize”: “16”, “fontFamily”: “PF”, “fontWeight”: “bold” } left 统计图标题的排版设置 字符串 | 数字 “left”: “center” legend(图例)
属性名 属性含义 数值类型 示例(默认值) padding 图例的内边距 数组 “padding”: [0, 0, 0, 50] show 是否显示图例 布尔值 “show”: true left 图例的排版设置 字符串 | 数字 “left”: “center” top 图例到统计图顶部距离 字符串| 数字 “top”: 20 orient 图例的排列方向 字符串 “orient”: “horizontal”(水平排列) textStyle 图例的字体样式 对象 “textStyle”: { “color”: “#666”, “fontSize”: “12”, “fontFamily”: “PF”, “fontWeight”: “normal” } data 图例的数据 数组 “data”: [“示例”, “示例 2”]
Storybook的基本使用指南







