Nginx (engine x) 是一款轻量级的 Web 服务器 /反向代理服务器及电子邮件(IMAP/POP3)代理服务器 ,其特点是占有内存少,并发能力强。该软件由伊戈尔·赛索耶夫创下载地址
配置文件 nginx.conf 中文详解
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 Nginx 进程数,建议设置为等于CPU总核心数。 worker_processes 8; 全局错误日志定义类型,[ debug | info | notice | warn | error | crit ] error_log /usr/local/nginx/logs/error.log info; 进程pid文件 pid /usr/local/nginx/logs/nginx.pid; events { #单个进程最大连接数(最大连接数=连接数*进程数) #根据硬件调整,和前面工作进程配合起来用,尽量大,但是别把cpu跑到100%就行。每个进程允许的最多连接数,理论上每台Nginx服务器的最大连接数为。 worker_connections 1024; #keepalive超时时间,单位秒。 keepalive_timeout 60; } 设定http服务器,利用它的反向代理功能提供负载均衡支持 http { #文件扩展名与文件类型映射表 补充 include mime.types; #默认文件类型 default_type application/octet-stream; #默认编码 #charset utf-8; #长连接超时时间,单位是秒 keepalive_timeout 120; #gzip模块设置 (可以配置http,server和location模块下) gzip on; #开启gzip压缩输出 gzip_min_length 1k; #最小压缩文件大小 gzip_buffers 4 16k; #压缩缓冲区 gzip_http_version 1.0; #识别http协议的版本,早起浏览器可能不支持gzip自解压,用 户会看到乱码(默认1.1,前端如果是squid2.5请使用1.0) gzip_comp_level 5; #gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值; gzip_types text/plain application/x-javascript text/css application/xml application/json; #压缩类型,默认就已经包含'text/html',所以下面就不用再写了,写上去也不会有问题,但是会有一个warn。 gzip_vary on; #启用应答头"Vary: Accept-Encoding" gzip_disable "MSIE [1-6]\."; #ie6以下就不启用gzip gzip_proxied off; #Nginx做为反向代理时启用, off(关闭所有代理结果的数据的压缩), expired(启用压缩,如果header头中包括"Expires"头信息), no-cache(启用压缩,header头中包含"Cache-Control:no-cache"), no-store(启用压缩,header头中包含"Cache-Control:no-store"), private(启用压缩,header头中包含"Cache-Control:private"), no_last_modefied(启用压缩,header头中不包含"Last-Modified"), no_etag(启用压缩,如果header头中不包含"Etag"头信息), auth(启用压缩,如果header头中包含"Authorization"头信息) any - 无条件启用压缩 #虚拟主机的配置 server { #监听端口 listen 80; #域名可以有多个,用空格隔开 server_name www.w3cschool.cn w3cschool.cn; location / { root html; index index.html index.htm; } #图片缓存时间设置 location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$ { expires 10d; } #JS和CSS缓存时间设置 location ~ .*.(js|css)?$ { expires 1h; } #对 "/" 启用反向代理 location / { proxy_pass http://127.0.0.1:88; expires 1h; #跨域资源共享 CORS add_header 'Access-Control-Allow-Origin' '*'; #允许来自所有的访问地址 add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, PUT, POST, DELETE, OPTIONS'; #支持请求方式 add_header 'Access-Control-Allow-Headers' 'Content-Type,*'; #表明服务器支持的所有头信息字段 } }
常用命令 1 2 3 4 5 6 7 8 9 start nginx 启动Nginx 或者双击文件夹下的nginx.exe nginx -s quit 优雅停止Nginx,有连接时会等连接请求完成再杀死worker进程 nginx -s reload 优雅重启,并重新载入配置文件nginx.conf nginx -s reopen 重新打开日志文件,一般用于切割日志 nginx -v 查看版本 nginx -t 检查Nginx的配置文件 nginx -h 查看帮助信息 nginx -V 详细版本信息,包括编译参数 nginx -c filename 指定配置文件
功能(前端开发需要掌握) 静态资源发布
使用场景
优、缺点
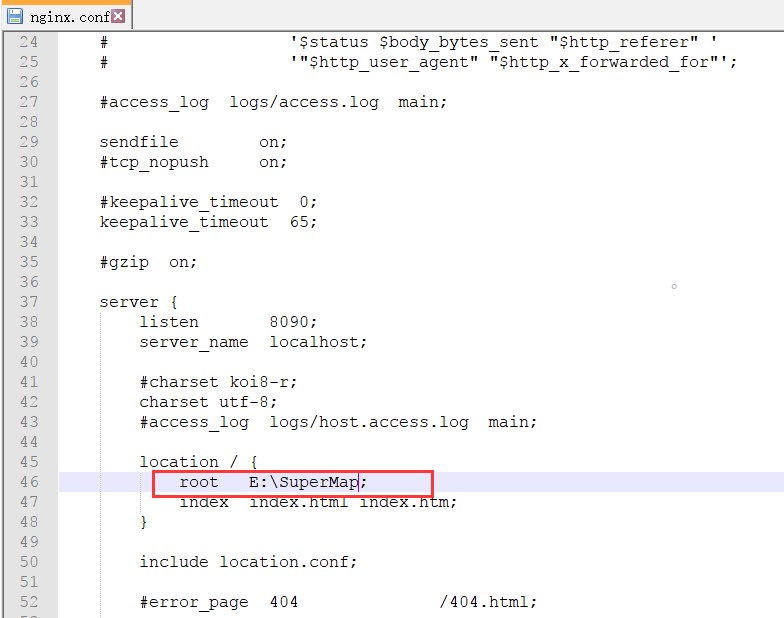
根目录配置
在红框选择的地方指定 Nginx 的根目录即可。
反向代理
使用场景跨域
配置 location
负载均衡 负载均衡,英文名称为 Load Balance,是一种技术,指通过某种算法实现负载分担的方法。通俗的讲就是统一分配请求的设备,负载均衡会统一接收全部请求,然后按照设定好的算法将这些请求分配给这个负载均衡组中的所有成员,以此来实现请求(负载)的均衡分配。
举个栗子:用电梯举例,假如从 1 楼到 24 楼吧,假如只有一部电梯,在早上上班高峰时期,10 个人以内没啥问题,但是同时来 50 个人呢,就会有很大压力,就需要等待。但是现在有 5 部电梯同时工作呢,是不是就可以很有效的缓解压力。负载均衡也就是这个道理,通过集群来完成本应该在一台服务器完成的工作。
upstream 指令 upstream 指令用于定义服务器集群
1 2 3 4 5 6 upstream backend { server backend1.example.com weight=5; server 127.0.0.1:8080 max_fails=3 #最大次数 fail_timeout=30s; #延时30s server unix:/tmp/backend3; server backup1.example.com backup; }
分配方式 Nginx 的 upstream 支持 5 种 分配方式,其中 轮询、权重、IP 散列这三种为 Nginx 原生支持的分配方式,fair 和 url_hash 为第三方支持的分配方式。
1 2 3 4 5 upstream zhang21(名称){ server 192.168.1.11:8888; server 192.168.1.22:8888; server 192.168.1.33:8888; }
2、weight(权重)
1 2 3 4 5 upstream zhang21 { server 192.168.1.11 weight=1; server 192.168.1.22 weight=2; server 192.168.1.33 weight=3; }
3、ip_hash
1 2 3 4 5 6 upstream zhang21 { ip_hash; server 192.168.1.11:7777; server 192.168.1.22:8888; server 192.168.1.33:9999; }
4、fair
1 2 3 4 5 upstream zhang21 { server 192.168.1.11; server 192.168.1.22; server 192.168.1.33; }
5、url_hash
1 2 3 4 5 6 7 upstream zhang21 { server 192.168.1.11; server 192.168.1.22; server 192.168.1.33; hash $request_uri; hash_method crc32; }
其中,hash_method 为使用的 hash 算法,需要注意,此时 server 语句中不能添加 weight 等参数。
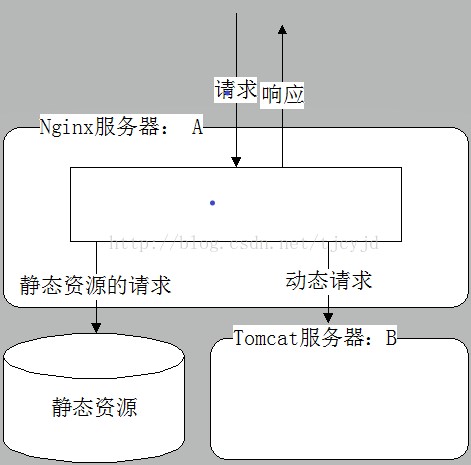
动静分离 服务端接收来自客户端的请求中,有一部分是静态资源的请求,例如 html, css, js 和图片资源等等,有一部分是动态数据的请求。因为 tomcat 处理静态资源的速度比较慢,所以我们可以考虑把所有静态资源独立开来,交给处理静态资源更快的服务器例如 Nginx 处理,而把动态请求交给 tomcat 处理。
如下图所示,我们在机器上同时安装了 Nginx 和 tomcat,把所有的静态资源都放置在 Nginx 的 webroot 目录下面,把动态请求的程序都放在 tomcat 的 webroot 目录下面,当客户端访问服务端的时候,如果是静态资源的请求,就直接到 Nginx 的 webroot 目录下面获取资源,如果是动态资源的请求,Nginx 利用反向代理的原理,把请求转发给 tomcat 进行处理,这样就实现了动静分离,提高了服务器处理请求的性能。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 location ~ .*.jsp$ #所有jsp的页面均交由tomcat处理 { index index.jsp; proxy_pass http://192.168.222.128:8080;#转向tomcat处理 } location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ #设定访问静态文件直接读取不经过tomcat { expires 30d; } location ~ .*\.(js|css)?$ { expires 1h; }
其他 gzip 最佳配置
1 2 3 4 5 6 7 8 9 gzip on; #开启gzip压缩输出 gzip_min_length 1k; #最小压缩文件大小 gzip_buffers 4 16k; #压缩缓冲区 gzip_http_version 1.0; #识别http协议的版本,早起浏览器可能不支持gzip自解压,用 户会看到乱码(默认1.1,前端如果是squid2.5请使用1.0) gzip_comp_level 5; #gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值; gzip_types text/plain application/x-javascript text/css application/xml application/json; #压缩类型,默认就已经包含'text/html',所以下面就不用再写了,写上去也不会有问题,但是会有一个warn。 gzip_vary on; #启用应答头"Vary: Accept-Encoding" gzip_disable "MSIE [1-6]\."; #ie6以下就不启用gzip gzip_proxied off; #Nginx做为反向代理时启用,
静态资源缓存设置 Nginx 缓存,可以在一定程度上,减少源服务器的处理请求压力。因为静态文件(比如 css,js, 图片)中,很多都是不经常更新的。Nginx 使用 proxy_cache 将用户的请求缓存到本地一个目录。下一个相同请求可以直接调取缓存文件,就不用去请求服务器了。利用 expires 指令。
1 2 3 4 expires 3d; //表示缓存3天 expires 3h; //表示缓存3小时 expires max; //表示缓存10年 expires -1; //表示永远过期。
#图片缓存时间设置
1 2 3 4 5 6 7 8 9 location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$ { expires 10d; } #JS和CSS缓存时间设置 location ~ .*.(js|css)?$ { expires 1h; }
如果不想让代理或浏览器缓存,加 no-cache 参数:add_header Cache-Control no-cache; ,这样浏览器 F5 刷新时,返回的就是 http 200,而不是 http 304
使用 include 指令简化 Nginx 配置。假如有多个虚拟主机,配在同一个配置文件中就会显得杂乱无章,因此可以将不同的虚拟主机的配置,放入到不同的配置文件中,通过 include 引入,达到简化配置、便于管理的目的。当然一些其他的配置项均可以使用 include 来引入。
ip 限制 封 IP 段比如从 192.0.0.1 到 192.0.0.254 的命令是:deny 192.0.0.0/24 这其实就是把 192.0.0.x 这整个 C 端屏蔽了。还有一种方法,在 Nginx 的 conf 目录下面新建配置文件为 blocksip.conf:输入要屏蔽的地址 deny 24.112.16.30; 保存一下。在 Nginx 的配置文件 nginx.conf 中加入:include blocksip.conf;
重启一下 Nginx 的服务:service nginx reload 就可以生效了。
1 2 3 4 # block all ips deny all; # allow all ips allow all;
如果你想实现这样的应用,除了几个 IP 外,其他全部拒绝,在 ip.balcklist 中这样写
1 2 3 allow 1.1.1.1; allow 1.1.1.2; deny all;
ip 限制除了应用于整个 Nginx 的访问,还可以单独给某个或者某几个应用去设置。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 server { listen 443 ssl; #监听的端口 server_name 127.0.0.1; #域名、或者ip ssl_certificate cert/2974467.pem; #证书路径 ssl_certificate_key cert/2974467.key; #key路径 ssl_session_cache shared:SSL:1m; #储存SSL会话的缓存类型和大小 ssl_session_timeout 5m; #会话过期时间 ssl_ciphers HIGH:!aNULL:!MD5; #为建立安全连接,服务器所允许的密码格式表 ssl_prefer_server_ciphers on; #依赖SSLv3和TLSv1协议的服务器密码将优先于客户端密码 location / { proxy_pass http://127.0.0.1; } }
1、 隐藏 Nginx 版本号