目的
- 了解 css 变量是什么
- 了解变量用法以及兼容性如何处理
- 了解如何实现网页的换肤
一、 css 变量是什么?兼容?用途?
1、 css?
CSS 是一种定义样式结构如字体、颜色、位置等的语言,被用于描述网页上的信息显示的方式。CSS 样式可以直接存储于 HTML 网页或者单独的样式单文件。
2、 css 变量?
变量就是拥有合法标识符和合法的值,可以被使用在任意的地方。CSS 变量也被称为 CSS 自定义属性。其中包含要在整个文档中重复使用的特定值,使用自定义属性来设置变量名,通过 var()函数使用变量。
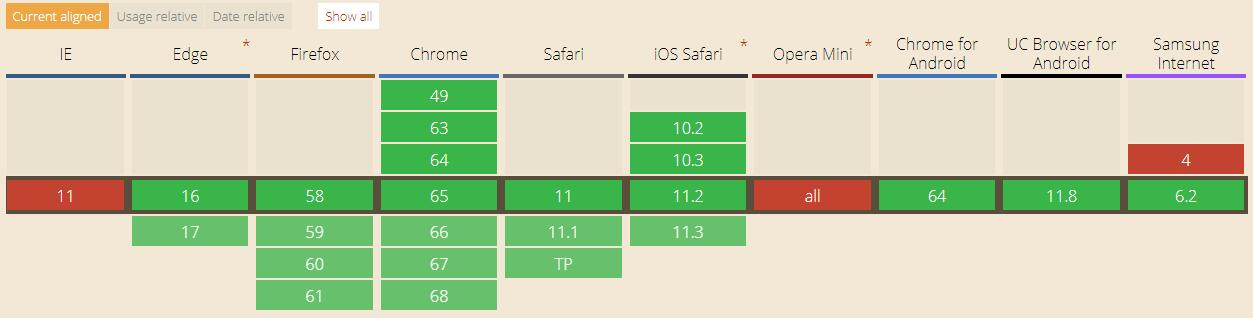
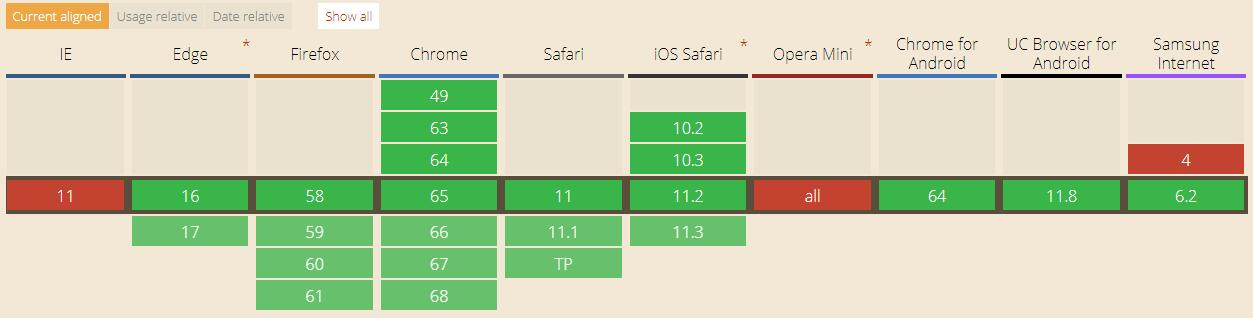
3、 兼容

4、 用途
主要用在有换肤功能的项目中。可减少样式代码的重复性。
二、 变量的声明
1、声明变量的时候,变量名前面要加两根横线(–)
1
2
3
4
| :root {
--color: #ff0;
--background: #f00;
}
|
上面代码中,:root 选择器里面声明了两个变量:–color 和–background。
它们与 css 中正式属性没有什么不同,只是没有默认含义。所以 CSS 变量又叫做”CSS 自定义属性”。因为变量与自定义的 CSS 属性其实是一回事。
注意:变量名大小写敏感,–color 和–Color 是两个不同变量。CSS 变量并不支持 !important。
2、为什么用两根横线(–)?
因为$被 Sass 用掉了,@被 Less 用掉了。为了不产生冲突,官方的 CSS 变量就改用两根横线了。
1
2
3
4
5
6
7
8
9
10
11
|
$myColor: red;
h1 {
color: $myColor;
}
@myColor: #5B83AD;
h1 {
color: @myColor;
}
|
3、:root 是什么?
:root 选择器匹配文档根元素。
在 HTML 中,根元素始终是 html 元素。
也就是说:root 表示的是根元素
三、 var()函数
语法:var( <自定义属性名> [, <默认值 ]? )
1、var()函数用于读取变量
1
2
3
4
| .box {
background: var(--background);
color: var(--color);
}
|
2、var()函数还可以使用第二个参数,表示变量的默认值。如果该变量不存在就会使用这个默认值
1
| color: var(--color, #00f);
|
3、var()函数还可以用在变量的声明中
1
2
3
4
| :root {
--color: #f00;
--color-word: var(--color);
}
|
4、注意,变量值只能用作属性值,不能用作属性名
1
2
3
4
5
| .foo {
--top: margin-top;
var(--top): 20px;
}
|
四、 变量的类型
各种值都可以放入 CSS 变量。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| :root{
--color: #ff0;
--background: rgb(255, 0, 0);
--background: linear-gradient(blue, pink);
--background: url(cyy.png);
--border-color: blue;
--padding: 50px 0;
--width: calc(100% - 10px);
--height: 200px;
--margin-top: 100;
--content: "伪元素在这里哦!";
}
|
1、 如果变量值是一个字符串,则可以与其他字符串拼接
1
2
3
4
5
6
| :root {
--content: "伪元素在这里哦!";
}
.box::after {
content: var(--content)"我在后面呢";
}
|
2、 如果变量值带有单位,就不能写成字符串
1
2
3
4
5
6
7
8
9
10
11
|
.box {
--size: '20px';
font-size: var(--size);
}
.box {
--size: 20px;
font-size: var(--size);
}
|
3、 如果变量值是数值,则不能与数值单位直接连用。必须使用 calc()函数,将它们连接。也可以采用上面的方法,直接写 20px。(变量的空格尾随特性)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
.box {
--top: 20;
margin-top: var(--top)px;
}
.box {
--top: 20;
margin-top: calc(var(--top) * 1px);
}
.box {
--size: 20px;
font-size: var(--size);
}
|
4、 当变量值不合法时,则采用缺省值。(变量不合法的缺省特性)
1
2
3
4
5
| body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);
}
|
请问,此时
的背景色是?
A. transparent B. 20px C. #369 D. #cd0000
答案:A
解释:
对于 CSS 变量,只要语法是正确的,就算变量里面的值是个乱七八糟的东西,也是会作为正常的声明解析,如果发现变量值是不合法的,则使用背景色的缺省值,也就是默认值代替。于是,上面 CSS 等同于:
1
2
3
4
5
| body {
--color: 20px;
background-color: #369;
background-color: transparent;
}
|
默认值示例
- background 默认值是 transparent
- width 默认值是 auto
- position 默认值是 static
- opacity 默认值是 1
- display 默认值是 inline
五、 变量的作用域
同一个 CSS 变量,可以在多个选择器内声明。读取的时候,优先级最高的声明生效。这与 CSS 的”层叠”规则是一致的。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <style>
:root {
--color: blue;
}
div {
--color: green;
}
.box {
--color: red;
}
p,
div {
color: var(--color);
font-size: 30px;
font-weight: bold;
text-align: center;
}
</style>
<p>蓝色</p>
<div>绿色</div>
<div class="box">红色</div>
|
上面代码中,三个选择器都声明了–color 变量。不同元素读取这个变量的时候,会采用优先级最高的规则,因此三段文字的颜色是不一样的。
这就是说,变量的作用域就是它所在的选择器的有效范围。
由于这个原因,全局的变量通常放在根元素:root 里面,确保任何选择器都可以读取它们。
1
2
3
| :root {
--color: #06c;
}
|
总结:
- 范围:在当前元素块作用域及其子元素块作用域下有效
- 优先级别:内联样式 > ID 选择器 > 类选择器 > 标签选择器 等等
六、 js 操作变量
1、 设置变量值 setProperty(name,val),第一个值代表变量名,第二个值代表变量值
1
2
|
document.body.style.setProperty("--color", "#f00");
|
2、 获取变量值 getPropertyValue(name)
1
2
|
document.body.style.getPropertyValue("--color");
|
3、 计算样式 getComputedStyle()
什么是计算样式?
获取某个元素下用到的一组样式;
可以将此方法简单的理解为 document.getXXXXX,都是需要先获取到元素再设置具体的样式
在获取变量之前,如果没有在 js 中定义这个变量,是获取不到的,则需要用 getComputedStyle 获取 css 中计算的样式。
1
2
3
4
5
6
7
8
9
|
:root {
--color: blue;
}
var body = getComputedStyle(document.body);
var variableColor = body.getPropertyValue('--color');
console.log(variableColor);
|
4、 删除变量 removeProperty()
1
2
|
document.body.style.removeProperty("--color");
|
七、 处理 IE 兼容问题
1、 处理 ie 下不兼容的问题(推荐)
使用 css-vars-ponyfill 解决 ie 不兼容的问题。
1
2
3
4
5
|
<script src="https://cdn.jsdelivr.net/npm/css-vars-ponyfill@2"></script>;
cssVars({});
|
其他用法请参考官方网址:https://www.npmjs.com/package/css-vars-ponyfill